PHOTOSHOP COLORING TUTORIAL: Junkrat! :D (Patreon)
Content
Today's post is a Photoshop tutorial (yay!), but whether or not you have Photshop hopefully you can take away something useful! This method can be used in any digital painting program. The polyagonal tool is not a necessity, just a way to achieve sharp angles and lines. If your program has a brush tool and an eraser tool, then you're good to go.
Now let's get into the tutorial! :D

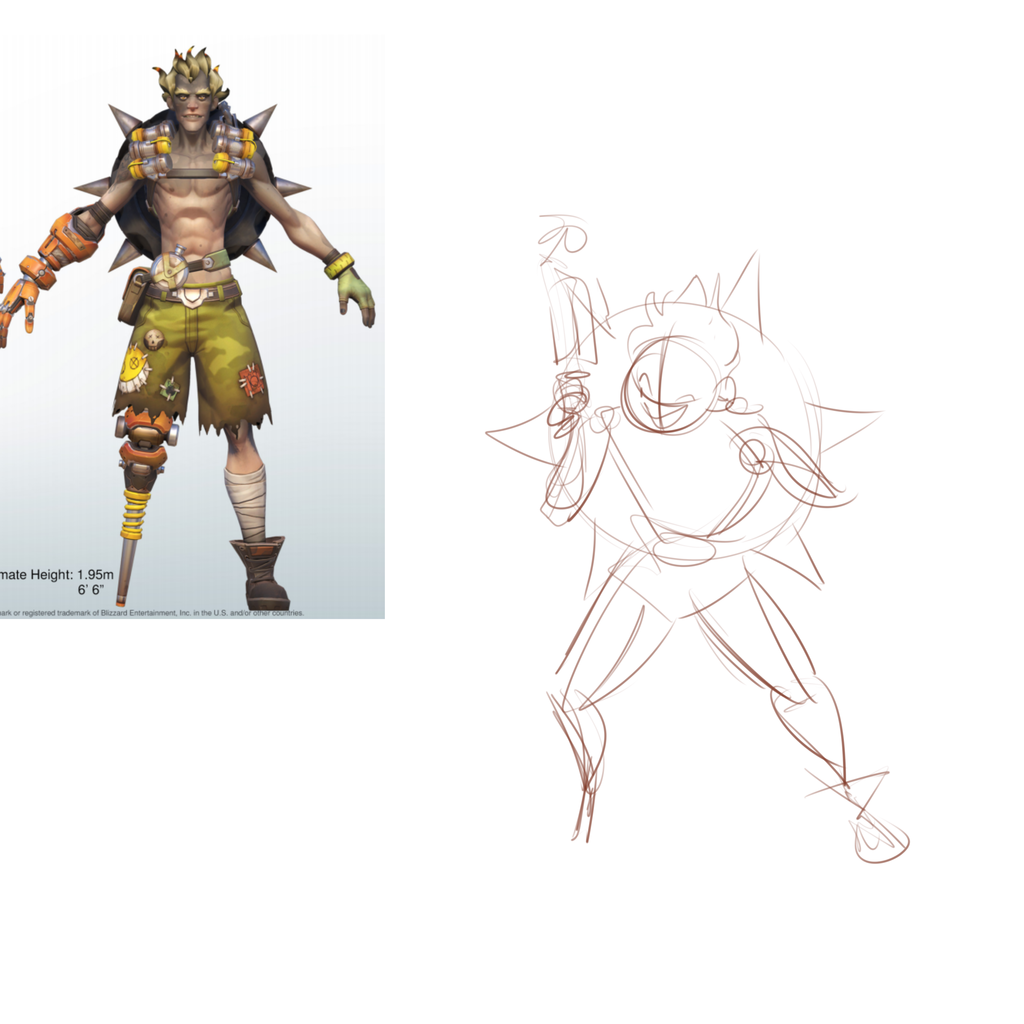
1) Loose gesture sketch
Every and I mean EVERY drawing I do starts with a loose sketch. I spend around 30 sec-1 min on it and it helps me lay down the overall movement and pose of a character. I often refer back to it in later steps if I feel like my drawing has lost the original energy I was trying to convey, it's very useful and very necessary! Since Junkrat is a rambuctious character, I wanted to convey that in his hunched and crazed pose.
Note: I still do sketches and lineart in Paint Tool SAI because the line stability is much more intuitive personally. Photoshop has programs (like Lazy Nezumi, give it a try!) that smooth out lines, but it still feels wonky and disjointed to me.

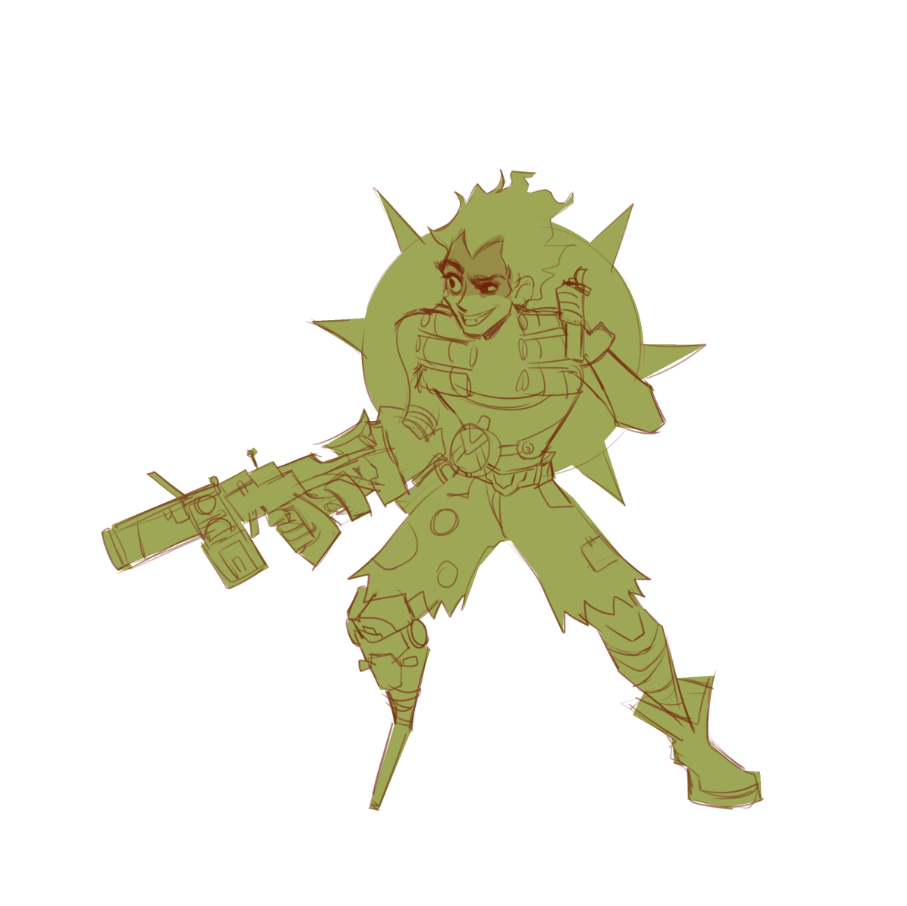
2) Tight sketch/lineart
I spend as long as I need to on this stage, because I want to make sure it looks good. In this portion I draw the actual character and add in details. I constantly reference the loose sketch from Step 1 to make sure character movement is still present.

3) Color block
I use the polyagonal lasso tool to draw a path by following the lineart. I fill in the area that the character takes up with a single color (on a new layer UNDERNEATH the lineart) so I can start flatting in colors!
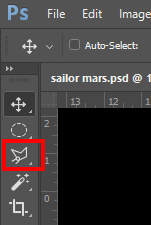
Here's how to find the polyagonal lasso tool in Photoshop CC:
Go to the third tool down on the side tools bar

If it's the lasso tool and not the polyagonal lasso tool, simply click and hold down till a mini-menu pops out. From the mini-menu select the polyagonal lasso tool and there you go! Ready to use! :D

4) Flats
I lock the transparency of the new color layer I just made and start flatting in the colors of the character. I keep the lineart layer on throughout this process so I can see where the colors need to go. I continue using the polyagonal lasso to select areas and block in colors, but you can do it however you like!



5) Shading
I continue using the polyagonal lasso tool to select areas and fill them in with shadows to add depth and dimension to the character. You can actually tell that it's Junkrat now! :D I mainly use multiply layer effects to add in shadows. Multiply darkens whatever you're coloring over. Think of markers you colored with when you were younger. If you colored with a red marker then colored with a blue marker on top of it, you'd still see the red but it'd be darker (i.e. purple). Multiply reacts in the same way. It doesn't replace the color, it simply darkens it, which is perfect for adding shadows!
Play around with layer effects to see how they change and influence the color on your canvas. :D

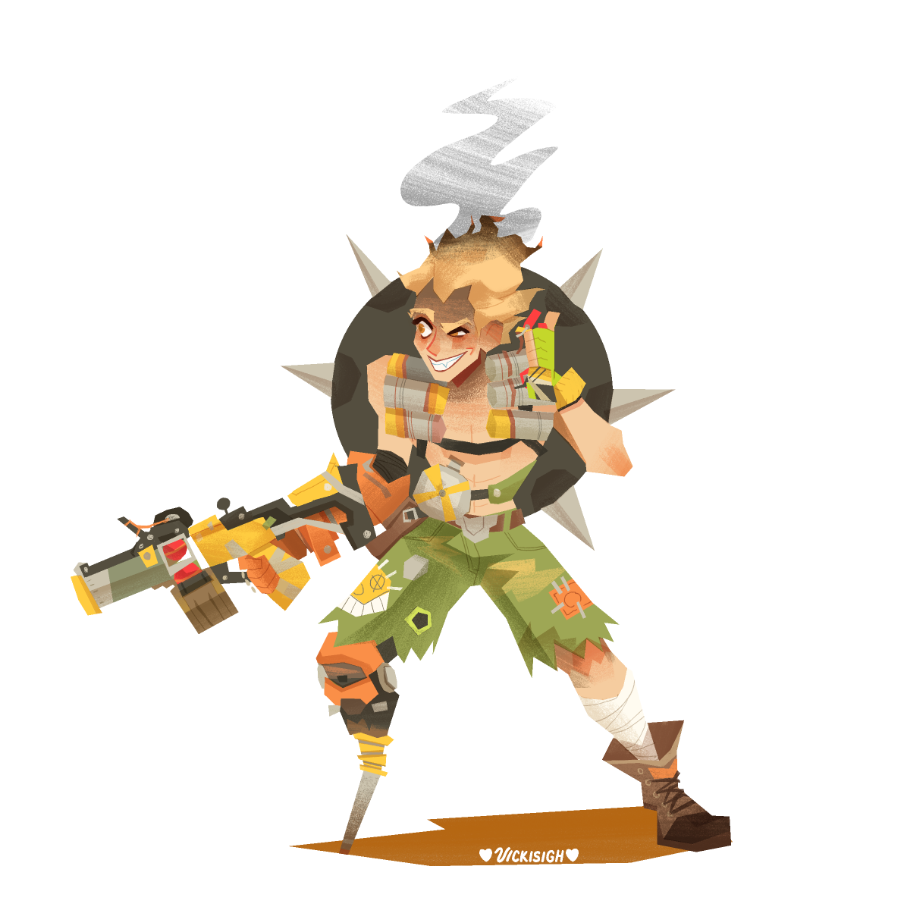
6) Final details
I finish up the piece by adding in a ground shadow and a twirl of smoke coming from his head (since his hair is always...on fire...occupational hazard I guess). I bring all the colors together by adding to layer effects: overlay and multiply. For this piece I put a dark yellow overlay and a dark blue multiply gradient starting from Junkrat's feet. This makes the colors look more cohesive and adds a touch of realism and helps the character feel solid.
Hope this helped or was interesting at the very least! I'm still a beginner when it comes to Photoshop (I'm learning new things about it every day), but it's such a fun program to use. It has practically unlimited capabilities for artmaking and I can't wait to share more of what I learn with you! :D
Thank you so much for your support!
Love,
Vicki

